FAQ Vencord Edition

Before starting
Before going or reading any further, make sure that you have installed CHILLAX following the instructions given in Installation Guide for Vencord. The rest of documentation is written in regards with our recommended installation method. However, if you are using a different method such as downloading it from BetterDiscord website and then enabling it via theme then you should therefore open the theme folder and then open chillax.theme.css file using your preferred text editor (few suggestions are VSCode, Notepad, etc.) and edit in accordance with the below instructions.
1. How to change the background/background image of CHILLAX?
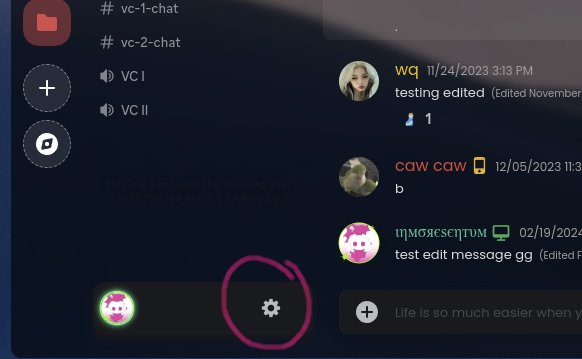
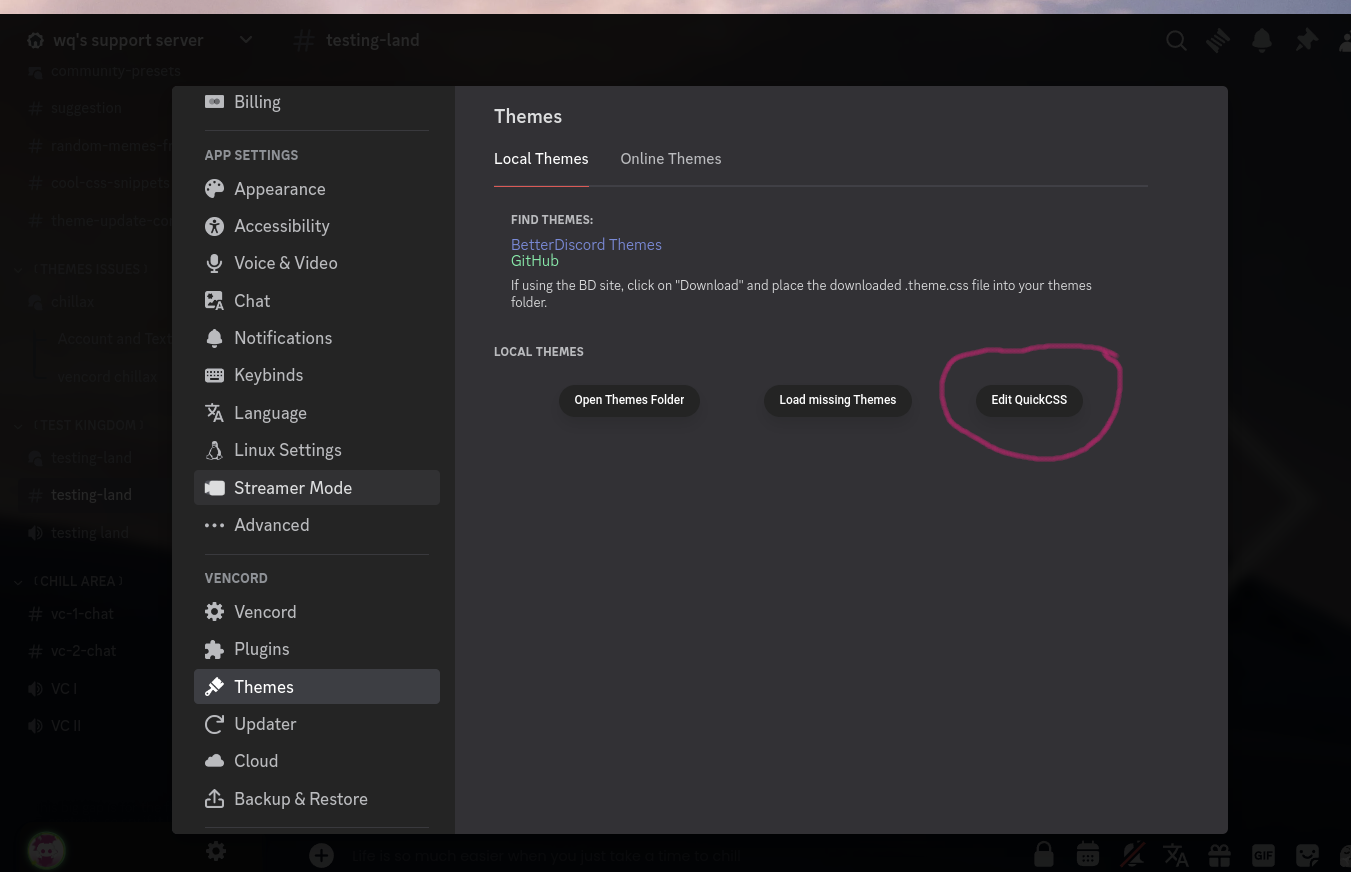
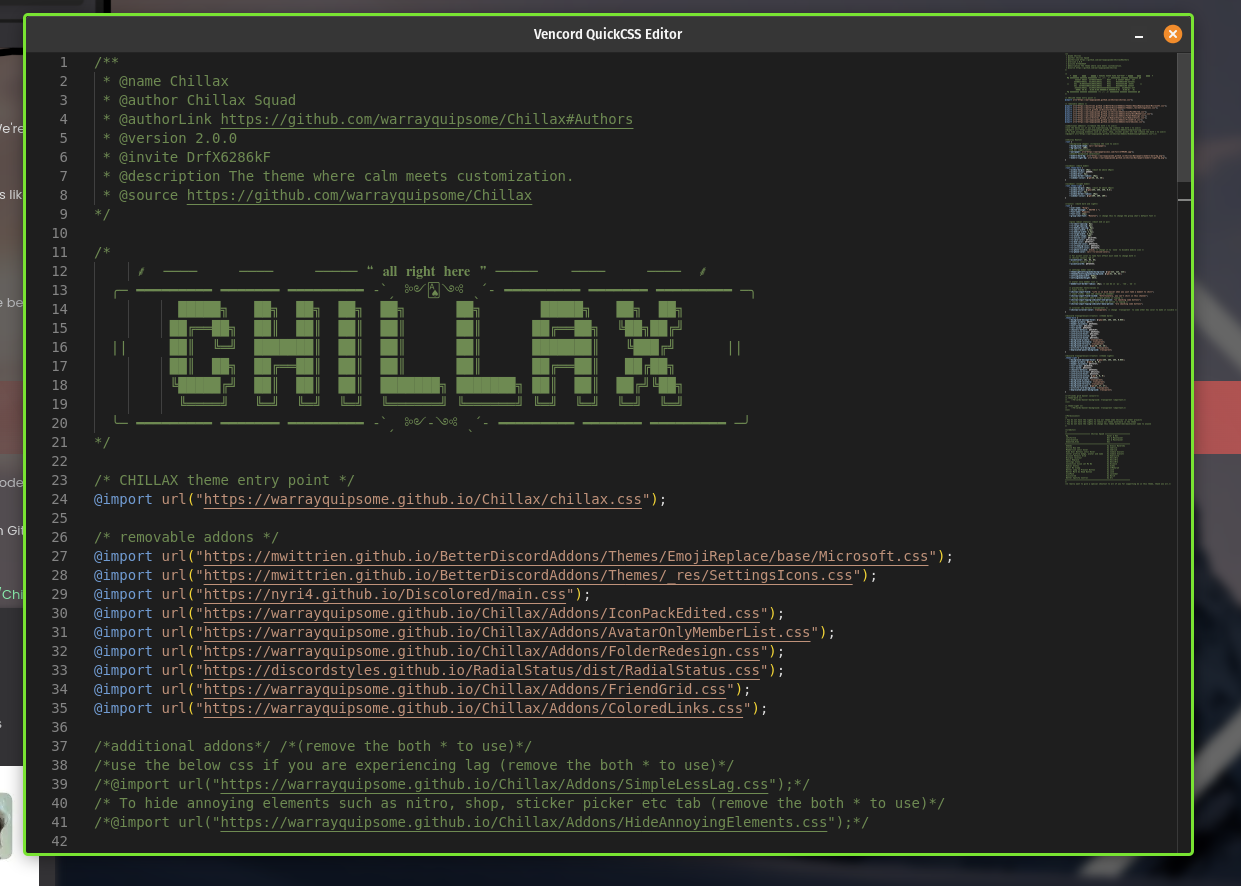
The steps are first settings, then go to the VENCORD Section and then Themes. Finally, click Edit Quick CSS which should open the integrated Monaco (It's already there no need for installation as this is part of the Vencord itself) code editor. Now using this Editor, you can easily edit CSS with hot reloading. See the below-attached screenshots:
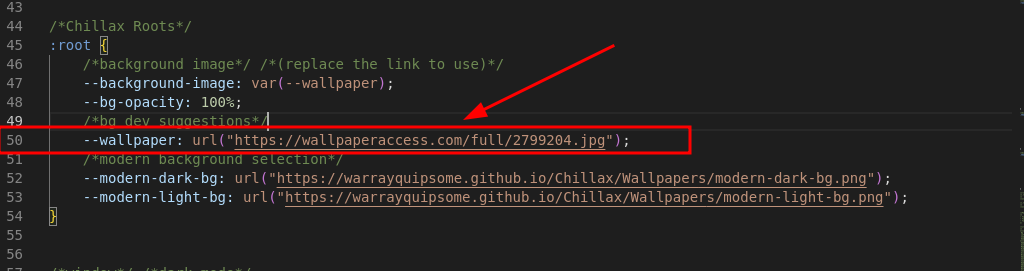
Now to go to line number 50 (at the time of writing, the line number is 50 which in a later version might change) or where the variable --wallpaper is defined and change the url that is within the single quote "" to the wallpaper/gif cdn url that you want to set.
See the below screenshots:

Now your favourite background image/gif should be applied. Moreover, if you need to control the opacity of the background, please adjust the CSS variable --bg-opacity.
Procedure to host images on GitHub:
To host image on GitHub
First create a public GitHub repository with the name of your choice.
Once done creating the repository, add image(s)/gif(s) via the .
After image uploading commit the changes and go back to the repository.
Now click on the image/gif that you want to set and this will take you the image/gif which is now hosted on GitHub.
After that right-click (mouse) on the image and then click on Open image in a new tab.
Finally, copy the URL/Link from the browser and paste into the appropriate CSS Variable described/shown earlier.
Congratulation! Now you know how to host images on GitHub.
This process not only applies to image/gif but also for virtually anything including fonts etc.
2. How to change/use another font(s)?
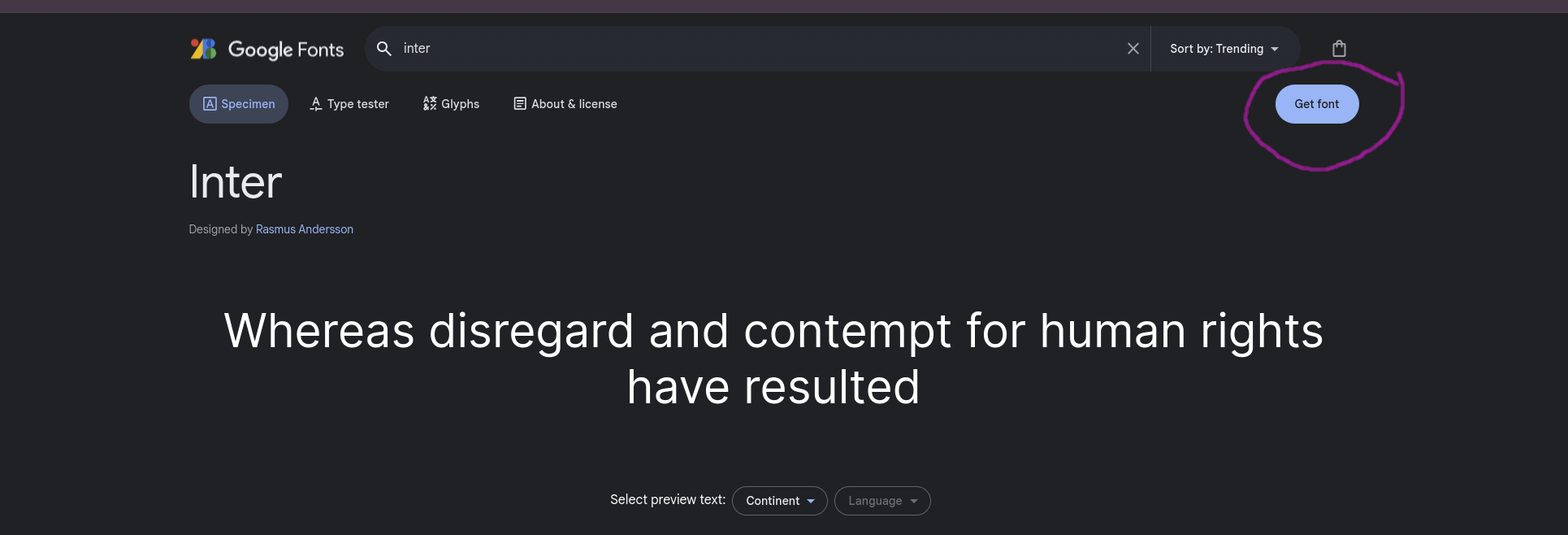
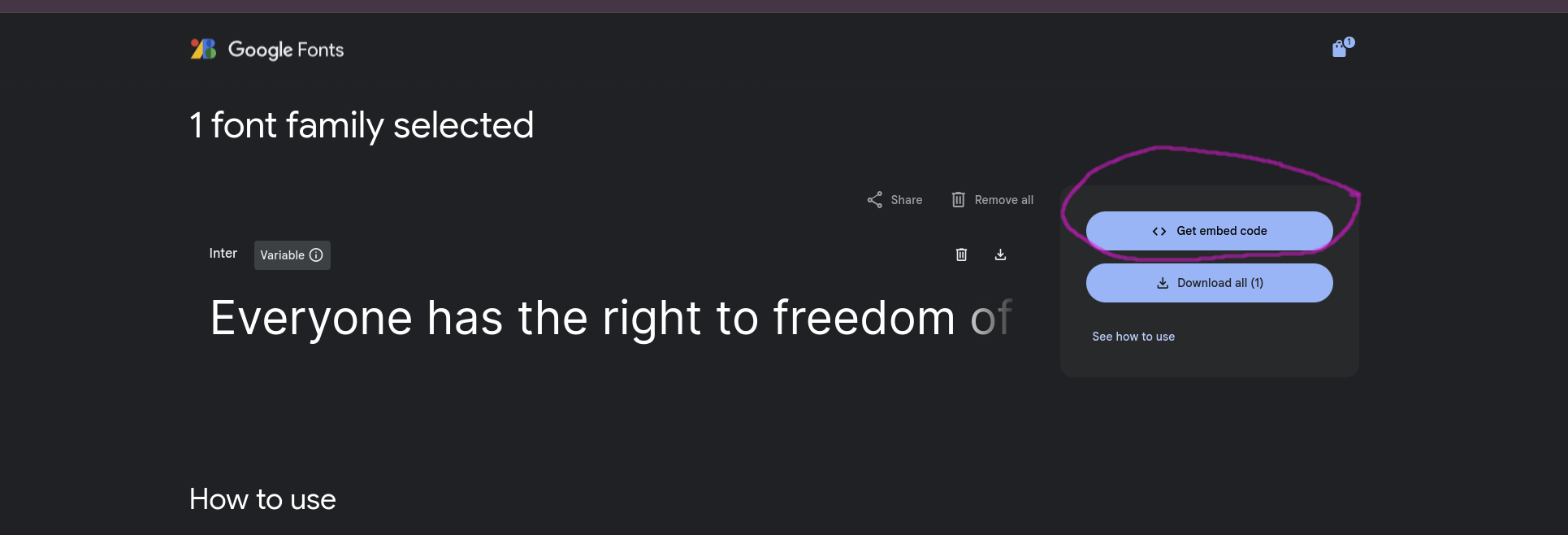
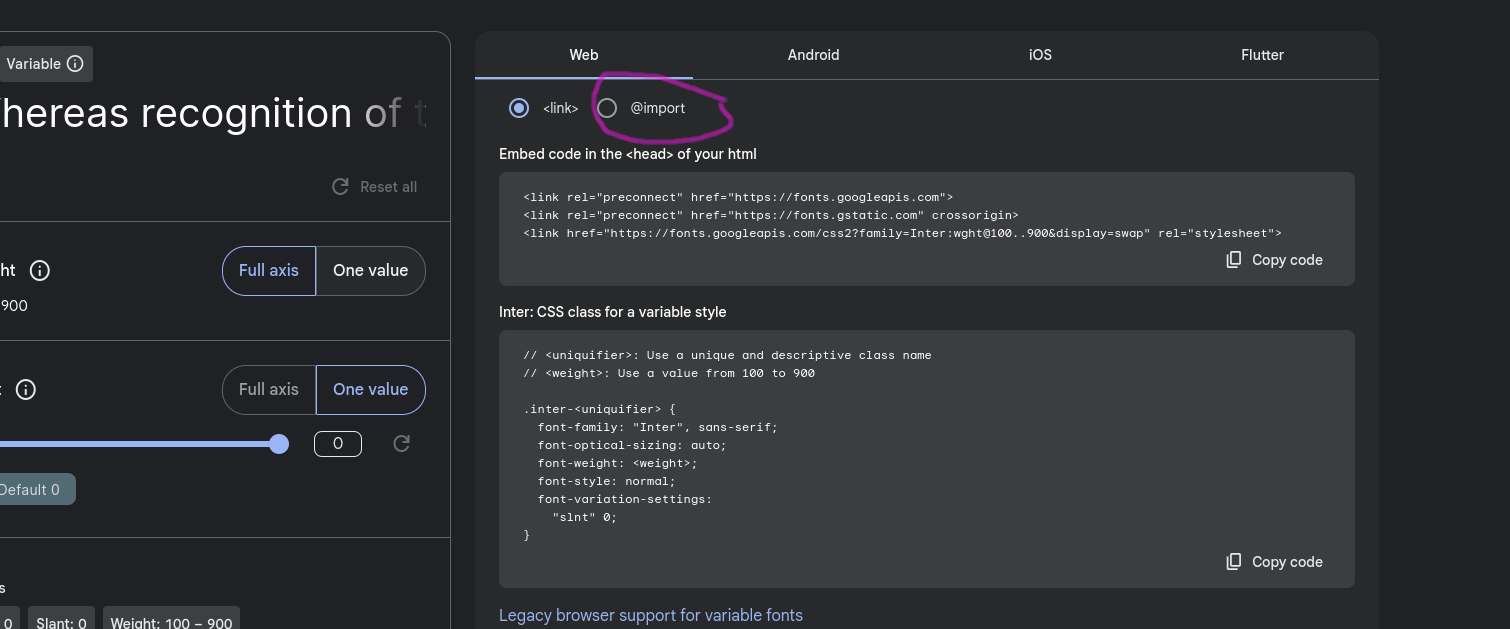
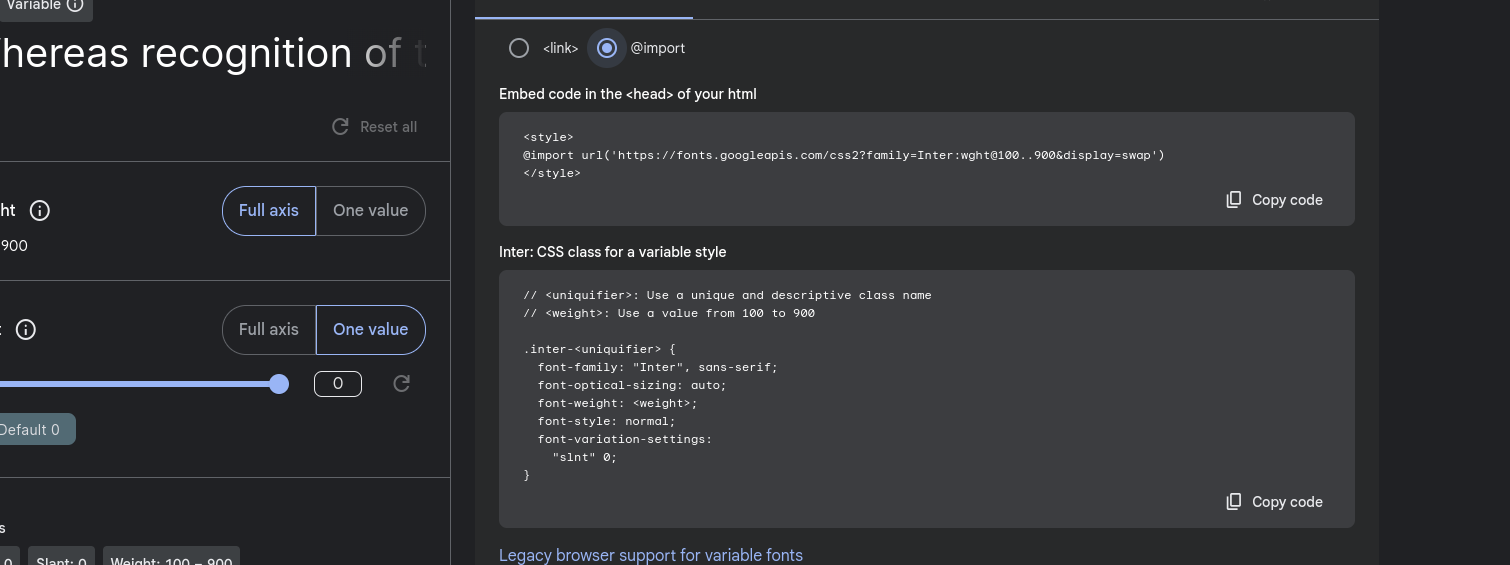
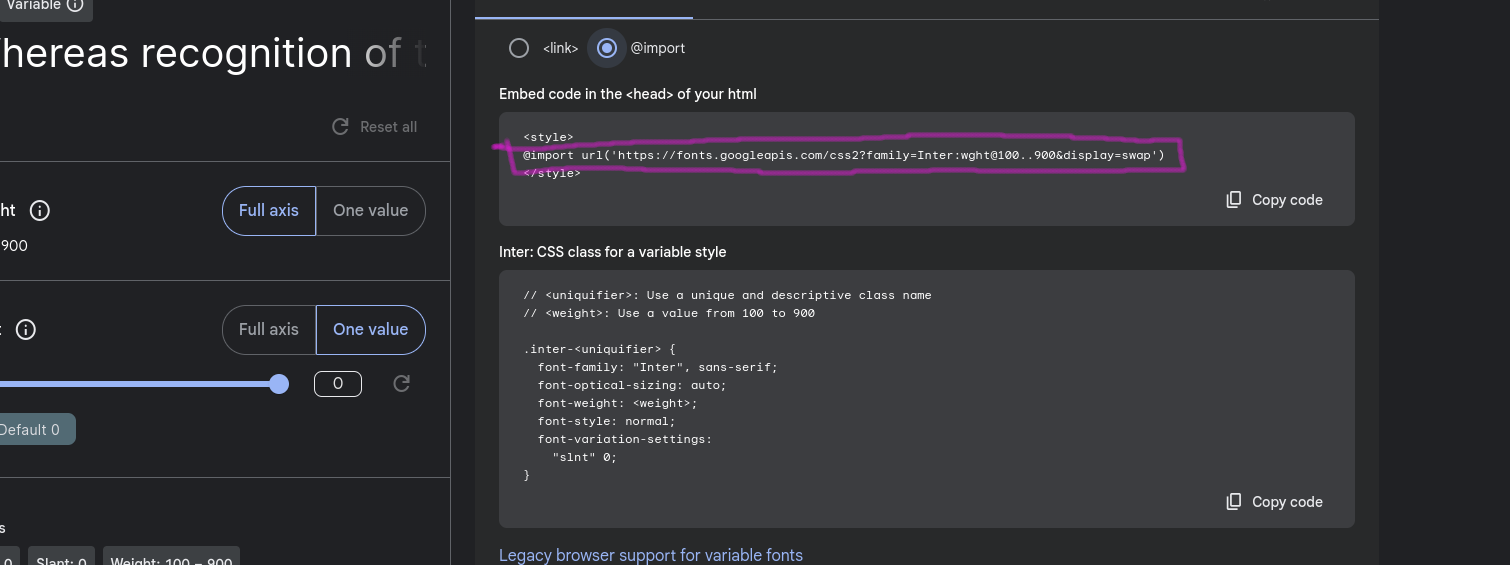
First, make sure that the font you're trying to use is already hosted somewhere if it is not already. Most of the time you will be using google fonts. From there, choose the font you're looking for and adjust all the settings and everything (font weights, size, etc.) and then copy the CSS import url. See the below screenshots:






Only copy the highlighted part. In your case, the link can be different.

Now go to .
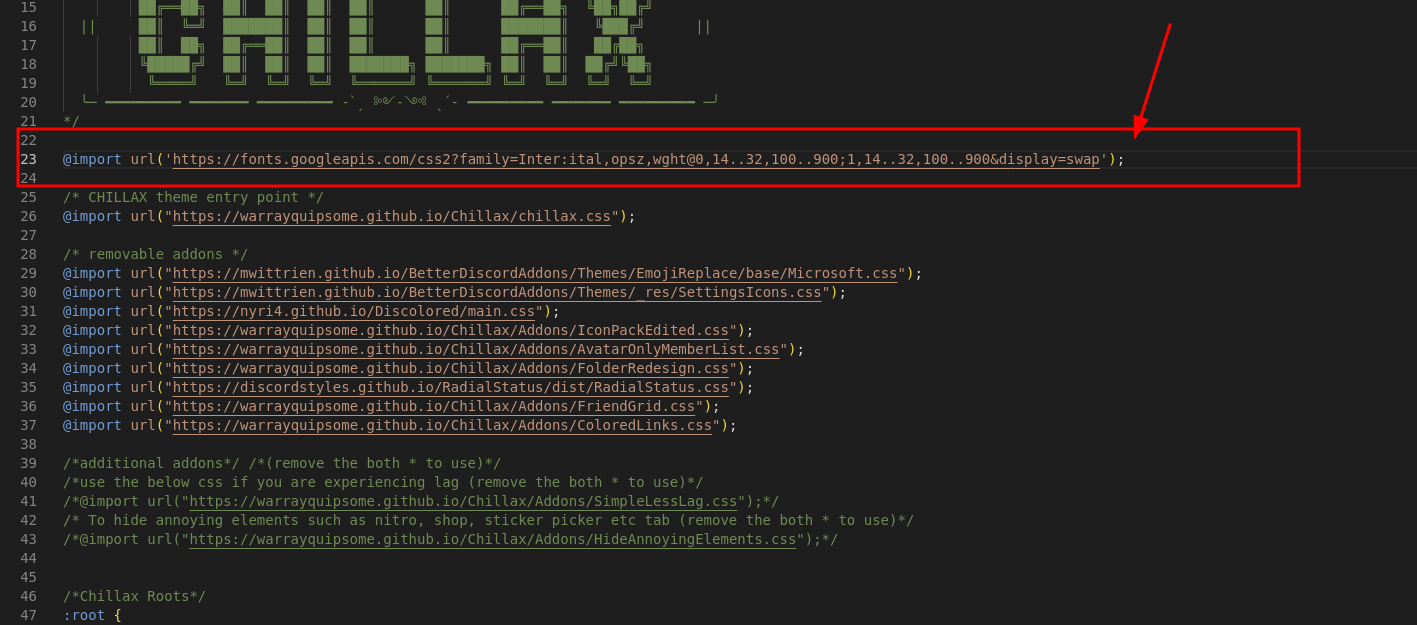
Paste the copied link at the top just like the above screenshot and put the
;at the end of it.

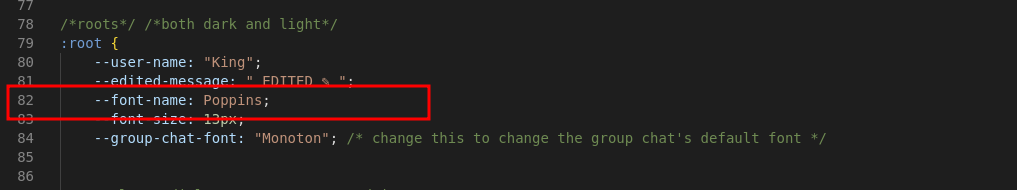
Now change the
--font-nameto the name of the font that you have just imported.Optionally adjust the
--font-sizeif you need to.
And now the new font(s) should be applied.
Alternatively, if you want to use a downloaded font:
Host the font somewhere. GitHub is a good place.
For GitHub, all you have to do is create a new repo and upload the font there.
The process on how to host a font on GitHub is very similar to the described procedure here.
After clicking on the font file, right-click (mouse) on the button located in the right corner and then click button. Finally, copy RAW GitHub URL/Link.
Now just like in the previous Step 7, we import the font, but this time use the RAW GitHub link instead of the Google font approach. See the below for comparison:
instead, it will be
3. How to change the font size?
Go to .
Find the CSS Variable
--font-sizeand change it to your needs.
That's it.
4. How to change the accent color (The Below RED thing/part see attached screenshot)?

Go to .
Find the CSS Variables
--accentcolor,--accentcolor2and change them to your needs.You may want to play around with them to find the right balance.
5. How to change the theme welcome username?
Go to .
Find the CSS Variables
--user-nameand change it.
6. How to make it so that desktop wallpaper/wallpaper engine's wallpaper is visible through?
Go to and turn it on.
Next, make sure is set to Dark mode if not already.
After that, Completely restart your discord.
Now go to and remove the
--wallpaperCSS Variable mentioned in here.Afterward paste the below CSS snippet at the very bottom of your QuickCSS
/* transparency for base (main) window */ .appMount__51fd7, body, .app__160d8, .theme-dark { background: transparent !important; } .user-profile-popout { background-color: rgba(0, 0, 0, 0.473); backdrop-filter: blur(5px); /* adjust the blur of user profile pop out */ }Your discord window should now be
transparentorsee through.
Alternative Solution For Window Manager Users
7. How to change the font of the group chat?
We have already mentioned how you can import a custom font and use it here.
Now, the steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.After that, find the CSS variable
--group-chat-fontand provide the font name that you like to use within" "(double quote).Make sure that the font that you're trying to set is available in the theme context.
8. CHILLAX is laggy or slow, very slow, any fix?
Make sure that Hardware Acceleration is on. If not, then turn it on.
The steps are first
Settings, thenAdvanceand then turn onHardware Acceleration.
Almost 99% of the time this is the reason behind lag.
If you're not on a very low-end system with limited hardware acceleration support, the theme should work fine without any lag.
Consequently, you can try out OpenAsar, which is part of the Vencord installer. This should make Discord a bit more performant, reducing the lag by a bit.
9. How to make the member list always stay visible instead of on hover?
This is basically an addon; to remove it:
The steps are first
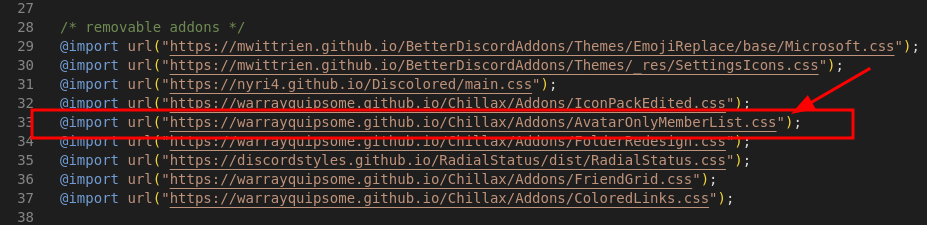
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
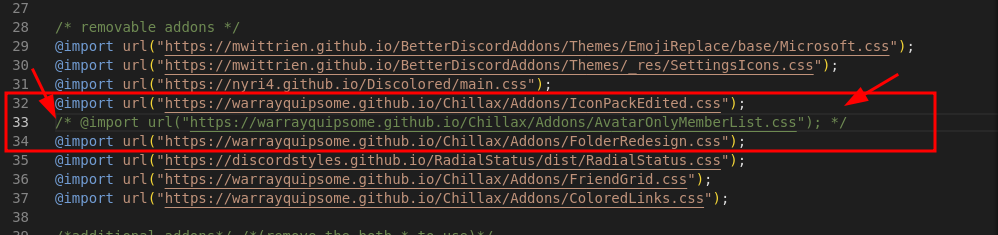
33and maybe different in your case) containing@import url("https://warrayquipsome.github.io/Chillax/Addons/AvatarOnlyMemberList.css");. Now the member list will always be visible instead of on hover. See the below screenshots:

Now remove/comment out this line.

Finally, you should have something like this:

10. How to get back the old emojis?
This is also very similar to the previous FAQ. This thing is also an addon. Remove it to get back default emojis:
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
29and maybe different in your case) containing@import url("https://mwittrien.github.io/BetterDiscordAddons/Themes/EmojiReplace/base/Microsoft.css");.Now you should have the old emojis.
11. How to get rid of the Folder Icons and Make it like the old discord?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
34and maybe different in your case) containing@import url("https://warrayquipsome.github.io/Chillax/Addons/FolderRedesign.css");.Now it should be normal like the old Discord.
12. How to get rid of the Radial Status/Ring around the user profile picture/image?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
35and maybe different in your case) containing@import url("https://discordstyles.github.io/RadialStatus/dist/RadialStatus.css");.
Now, it should be similar to the default discord style with slight drop shadow around the transparent images.
13. How to get rid of the Friend Grid?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
36and maybe different in your case) containing@import url("https://warrayquipsome.github.io/Chillax/Addons/FriendGrid.css");.
Now the friend grid should be similar to the default Discord.
14. How to use Dark/Light mode in CHILLAX Theme?
You can enable Dark or Light mode from the Discord Settings. Steps are:
Now go to
Settings>Appearance.Finally, choose either Light mode or Dark mode based on your preference, and CHILLAX will reflect that.
15. After applying the CHILLAX theme, it looks funny and/or transparent/see through background is missing, what to do?
Before applying the theme:
Firstly, make sure that there is no custom CSS or CSS snippet(s) is/are running.
Secondly, make sure that no third party plugin or any plugins in general related to theming are running (if debugging, disable all plugins for quicker conclusion).
Thirdly,
Settings>Appearanceis set to either Dark or Light mode.Now apply the Latest version of CHILLAX which is currently v2.1.2.
Now you should have CHILLAX with the default look and feel.
16. How to get rid of the mobile icon beside the avatar?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now go to the line
101or find the line that says--rs-phone-visible: block;and change this line to the below line:--rs-phone-visible: none;Now mobile icon or phone icon should be gone.
17. How to get back the default discord color for urls and links?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Remove or comment out the line (currently line number
37and maybe different in your case) containing@import url("https://warrayquipsome.github.io/Chillax/Addons/ColoredLinks.css");.
Now the urls and links should have the default discord like styles and colors.
18. How to change the color of every urls and links in discord?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now apply the below CSS snippet, which will change the color of every url to the color of your choice.
19. How to change the input placeholder value from " Life is so much easier when you just take a moment to chill " to something that I want?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now find the CSS variables
--chillax-input-fieldand--chillax-input-field-locked.Change them according to what you like most.
20. How to change the Avatar Only Member list's rounded corner/border radius?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now find the CSS variable
--memberlist-border-radiusand change the pixel as per your preference.If you don't like the border radius and want it to be a rectangle, set the value to
0 px.
21. How to change the typing indicator text?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now find the CSS variables
--chillax-input-typing-indicator-one-personand--chillax-input-typing-indicator-many-person.Change them according to what you like most.
22. How to get back the scroll wheel/scroller/scrollbar in CHILLAX?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now find the CSS variable
--chillax-scroller-colorwhich is by default set totransparent.Change it to a hex color of your choice, and the scrollbar/scroll wheel should appear.
23. How to make the Mute and Headphone icon always stay visible even when not hovering over user control?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Now paste the below CSS snippet:
Now the mute and headphone icon should always be visible.
24. How to hide annoying elements such as nitro, shop, sticker picker, etc. tab?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Uncomment line
43different/or which says@import url("https://warrayquipsome.github.io/Chillax/Addons/HideAnnoyingElements.css");.
Now those annoying tabs and such will disappear.
25. How to change the spotify progress squid/progress bar GIF to a custom one?
The steps are first
Settings, then go to theThemesSection and thenEdit Quick CSS.Find the CSS variable
--chillax-spotify-control-squid-gif-url(at the time of writing, the line number is 134 which in a later version might change) and change the url/link to your gif that you are trying to set.
After that make sure to adjust the
--chillax-spotify-control-squid-widthand--chillax-spotify-control-squid-heightaccordingly if the gif seems out of place.
Still Have Question(s)?
Join our support Discord Server and ask for help and don't be shy.